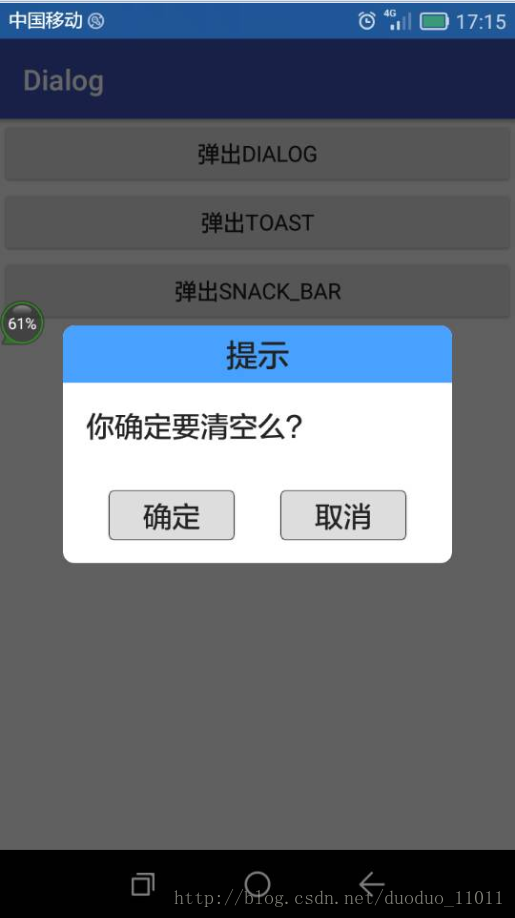
由于系统自带的对话框不好看,于是本人就自定义了一个对话框,以后有类似的就可以直接使用啦。先上效果图:

1,布局文件dialog_clear_normal.xml
2,文件夹values/colors.xml
#3F51B5 #303F9F #FF4081 #ffffff #000000 #222222 #00000000 #48a1ff #dddddd #aaaaaa #80dddddd #80aaaaaa #80222222 #40ffffff #0000ff
3,文件夹values/styles.xml
4,文件夹drawable/的一些xml文件:
 1)
1) 2)
3)
4)
5)
6)
5,自定义一个对话框的类:
package com.gyq.dialog;import android.app.Dialog;import android.content.Context;import android.content.DialogInterface;import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.Button; import android.widget.LinearLayout; import android.widget.TextView; /** * ${DESC} * author: gyq * create at 2017/2/7 15:33 */ public class CustomDialog extends Dialog { public CustomDialog(Context context) { super(context); } public CustomDialog(Context context, int theme) { super(context, theme); } public static class Builder { private Context context; private String title; private String message; private String positiveButtonText; private String negativeButtonText; private View contentView; private DialogInterface.OnClickListener positiveButtonClickListener; private DialogInterface.OnClickListener negativeButtonClickListener; public Builder(Context context) { this.context = context; } public Builder setMessage(String message) { this.message = message; return this; } /** * Set the Dialog message from resource * * @param * @return */ public Builder setMessage(int message) { this.message = (String) context.getText(message); return this; } /** * Set the Dialog title from resource * * @param title * @return */ public Builder setTitle(int title) { this.title = (String) context.getText(title); return this; } /** * Set the Dialog title from String * * @param title * @return */ public Builder setTitle(String title) { this.title = title; return this; } public Builder setContentView(View v) { this.contentView = v; return this; } /** * Set the positive button resource and it's listener * * @param positiveButtonText * @return */ public Builder setPositiveButton(int positiveButtonText, DialogInterface.OnClickListener listener) { this.positiveButtonText = (String) context .getText(positiveButtonText); this.positiveButtonClickListener = listener; return this; } public Builder setPositiveButton(String positiveButtonText, DialogInterface.OnClickListener listener) { this.positiveButtonText = positiveButtonText; this.positiveButtonClickListener = listener; return this; } public Builder setNegativeButton(int negativeButtonText, DialogInterface.OnClickListener listener) { this.negativeButtonText = (String) context .getText(negativeButtonText); this.negativeButtonClickListener = listener; return this; } public Builder setNegativeButton(String negativeButtonText, DialogInterface.OnClickListener listener) { this.negativeButtonText = negativeButtonText; this.negativeButtonClickListener = listener; return this; } public CustomDialog create() { LayoutInflater inflater = (LayoutInflater) context .getSystemService(Context.LAYOUT_INFLATER_SERVICE); // instantiate the dialog with the custom Theme final CustomDialog dialog = new CustomDialog(context,R.style.Dialog); View layout = inflater.inflate(R.layout.dialog_clear_normal, null); dialog.addContentView(layout, new ViewGroup.LayoutParams( ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT)); // set the dialog title ((TextView) layout.findViewById(R.id.dialog_title)).setText(title); // set the confirm button if (positiveButtonText != null) { ((Button) layout.findViewById(R.id.btn_dialog_ok)) .setText(positiveButtonText); if (positiveButtonClickListener != null) { ((Button) layout.findViewById(R.id.btn_dialog_ok)) .setOnClickListener(new View.OnClickListener() { public void onClick(View v) { positiveButtonClickListener.onClick(dialog, DialogInterface.BUTTON_POSITIVE); } }); } } else { // if no confirm button just set the visibility to GONE layout.findViewById(R.id.btn_dialog_ok).setVisibility( View.GONE); } // set the cancel button if (negativeButtonText != null) { ((Button) layout.findViewById(R.id.btn_dialog_cancel)) .setText(negativeButtonText); if (negativeButtonClickListener != null) { ((Button) layout.findViewById(R.id.btn_dialog_cancel)) .setOnClickListener(new View.OnClickListener() { public void onClick(View v) { negativeButtonClickListener.onClick(dialog, DialogInterface.BUTTON_NEGATIVE); } }); } } else { // if no confirm button just set the visibility to GONE layout.findViewById(R.id.btn_dialog_cancel).setVisibility( View.GONE); } // set the content message if (message != null) { ((TextView) layout.findViewById(R.id.dialog_message)).setText(message); } else if (contentView != null) { // if no message set // add the contentView to the dialog body ((LinearLayout) layout.findViewById(R.id.dialog_content)) .removeAllViews(); ((LinearLayout) layout.findViewById(R.id.dialog_content)).addView( contentView, new ViewGroup.LayoutParams( ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT)); } dialog.setContentView(layout); return dialog; } } } 7,使用这个dialog:
CustomDialog.Builder builder = new CustomDialog.Builder(this); builder.setTitle("提示"); builder.setMessage("你确定要清空么?"); builder.setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } }); builder.setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } }); builder.create().show(); 小结:这个自定义的对话宽,点击外面也会消失。有阴影部分,效果还是蛮好看的。